
The MenuBar is a cooresponding object to the MenuList Object. It's a nice way to control multiple MenuList's like a File Menu in a native application.

Constructor
MenuBar(x,y,height)
There's no width parameter because it will automatically stretch to accomidate the text items.
Adding MenuList Items
addItem(text,menulist,nospace)
Example:
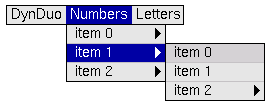
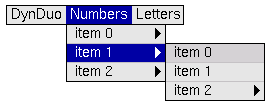
// MenuList's
dynduo = new MenuList()
numbers = new MenuList()
letters = new MenuList()
// MenuBar
mybar = new MenuBar(50,50,20)
mybar.addItem('DynDuo',dynduo)
mybar.addItem('Numbers',numbers)
mybar.addItem('Letters',letters)
mybar.build()
Options
As with the updated MenuList, the MenuBar has a overOpen property to make the lists show when the mouse is rolling over the items.
mybar.overOpen = true
The color and font's are set with the same parameters as the List Object:
mybar.color.textNormal = '#000000' mybar.color.textSelected = '#FFFFFF' mybar.color.bgNormal = '#E6E6E6' mybar.color.bgSelected = '#0000A0' mybar.color.bgRollover = '#D1D1D1' mybar.color.border = '#000000' mybar.fontname = 'Helvetica' mybar.fontsize = 11
select(i) and deselect() methods:
If you want to automatically open or close the menus you'll use these functions.
mybar.deselect() // closes the currently open menulist (only one can be open at a time) mybar.select(1) // opens the second menulist
You can retrieve which item is open with the selectedIndex property.
Example: menubar1.html [source]
| Home | Next Lesson: CollapseMenu |