Calendar Object
Updated:
- Corrected any wrong date display I could see, I had to fudge the numbers in some places, so if you see it ever showing the wrong days on the calendar please alert me to which one.
- Added the ability to click on the day you want to view
- Added a few more methods and rearranged the existing ones - all dates are sent as (year,month,day) rather than (month,day,year) so if you've implemented this please look at the new specs
- Added the onChange Event
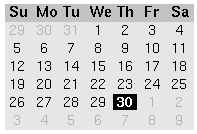
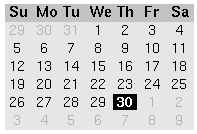
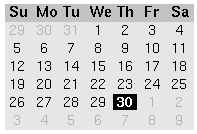
The calendar object will create make a customizable DHTML calendar:

It is totally dynamic, you can change which month, day, and year is displayed.
Creating a Calendar:
objectName = new Calendar(x,y,hSpace,vSpace)
hSpace and vSpace are the horizontal width and vertical height of each "cell" respectively. The total width and total height of the calendar is the resultant of these values - 7 columns wide, 7 rows tall.
Just do the usual build, css, div, activate sequence:
Example:
function init() {
mycalendar.activate()
}
mycalendar = new Calendar(150,30,27.18)
mycalendar.build()
writeCSS (
mycalendar.css
)
<script language="javascript">
document.write(mycalendar.div)
</script>
Customizing, Properties and Methods
The background colors are set through the object itself. But the font size and font colors are set throught the following CSS classes that can be inserted into the page and changed to whatever properties you want:
<style type="text/css">
<!--
.calDay {font-family:Helvetica; font-size:12pt; color:#000000;}
.calNormal {font-family:Helvetica; font-size:12pt; color:#000000;}
.calShaded {font-family:Helvetica; font-size:12pt; color:#B0B0B0;}
.calHighlighted {font-family:Helvetica; font-size:12pt; color:#FF0000;}
-->
</style>
Properties:
these properties must be set before you build()
- bgColor (hex)
- background color, default is '#e5e5e5'
- dayBarColor (hex)
- background color of the bar with the day names, default is '#c0c0c0'
- switchMonths (boolean)
- whether to allow when you click on a shaded day, if it will flip to the next month or not
- selectToday (boolean)
- whether to automatically select "today" (whatever you choose it to be)
- origDate REMOVED
- use build(year,month,day) instead
These can be obtained at anytime:
- year (int)
- the currently displayed year
- month
- the currently displayed month
- day
- the currently displayed day
- w (int)
- returns the width of the calendar (after build)
- h (int)
- returns the height of the calendar (after build)
Methods:
- build(year,month,day)
- the build allows you to set which date will be displayed by default, if no parameters are given it'll use the current date of the browser
- setDate(year,month,day) (note change in parameter order)
- The way to set month for the calendar to show. Just send the the month, day, and year (4 digit year). Any of these values may be set to null, and it will use the current year, month, day
- deselectDay()
- deselects the date shown
- changeYear(dy)
- change the year shown (+1,-1, etc)
- changeMonth(dm)
- change the month shown (+1,-1, etc)
- changeDay(dd)
- change the day shown (+1,-1, etc)
The onChange Event
Whenever you change the date by using setDate(), changeYear/Month/Day(), or click on the day to show, the onChange() handler will be called:
mycalendar.onChange = myfunction()
Example: calendar1.html [source] - a simple calendar example, that allows you to selectively choose which date to show.
Source Code
calendar.js
copyright 1998 Dan Steinman