
Clipping refers to what part of the layer will be visible. You have understand the difference between the clip values, and the width and height - they are not the same. Width and Height really just tell the browser how to wrap the HTML elements inside it. Whereas clipping makes a window to view the layer through - it has no effect on any of the other properties of the layer (left or top location, width, height, visibility, etc.).
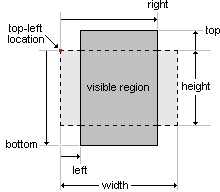
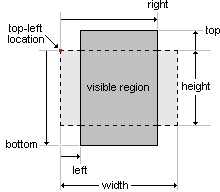
The clipping region is defined as a square by setting the clip value for each of the 4 edges (top, right, bottom, left). For each edge you can clip a portion of the viewing space away, or to add extra viewing space. All the clip values are with respect to that layer - the values are taken from the top-left location of the layer.

The CSS syntax for clipping is:
clip:rect(top,right,bottom,left)
Where the top, right, bottom, and left values are in pixels. And don't forget the order that they go in - it will be confusing if you mess them up.
Here's a DIV tag using clipping to define the viewable area:
<DIV ID="blockDiv" STYLE="position:absolute; left:50; top:80; width:100; height:50; clip:rect(-10,110,60,-10); background-color:#FF0000; layer-background-color:#FF0000;"> </DIV>
In this case it creates an extra 10 pixel border around the edge of the layer because clip top is -10 and clip left is -10. The clip right is 110 which is 10 more than our width, and the clip bottom is 60 which is 10 more than the height.
I put a few extra CSS properties in there too. The background-color (for ie4) and layer-background-color (for Netscape) are used to do just that - color the entire layer in whatever color you wish. This enables us to see our layer as a square and will help to visualize what's going on when we clip it. Usually you don't have to have the height of the layer, but when you're using clipping you should put it in because if you don't IE won't color the extra space below the last element in the layer.
You can also have a background image in your layer. The CSS for IE is background-image:URL(filename.gif) and for Netscape it's layer-background-image:URL(fildname.gif). But in order for Netscape to display it properly you must have one more CSS property repeat:no. Here's the full CSS for a layer with a background images:
<DIV ID="blockDiv" STYLE="position:absolute; left:50; top:80; width:100; height:50; clip:rect(-10,110,60,-10); background-image:URL(filename.gif); layer-background-image:URL(filename.gif); repeat:no;}
Once you've clipped the layer can then obtain or change those clip values using JavaScript just like we can the location.
Clipping in Netscape:
In Netscape, you can obtain or change any of the clip values individually:
document.divName.clip.top document.divName.clip.right document.divName.clip.bottom document.divName.clip.left
To show an alert of the top clip value you'd write:
alert(document.divName.clip.top)
Then to change the top clip value to 50 pixels you'd write:
document.divName.clip.top = 50
Clipping in Internet Explorer:
In IE you have to obtain all the clip values at the same time. For example you could pop up an alert showing the clip value:
alert(divName.style.clip)
That will return a string which represents what the clip values were defined as. Here's an example of what would be returned:
"rect(0px 50px 100px 0px)"
When you want the change the clip values you cannot just clip one of the edges like you can in Netscape - you must reset all your clip values at the same time:
divName.style.clip = "rect(0px 100px 50px 0px)"
This makes it a little awkward to clip in ie4. I've come up with a generic function that you can use to check the clip value for both browsers:
The clipValues() function can be used to obtain the clip values for each edge of a layer.
function clipValues(obj,which) {
if (ns4) {
if (which=="t") return obj.clip.top
if (which=="r") return obj.clip.right
if (which=="b") return obj.clip.bottom
if (which=="l") return obj.clip.left
}
else if (ie4) {
var clipv = obj.clip.split("rect(")[1].split(")")[0].split("px")
if (which=="t") return Number(clipv[0])
if (which=="r") return Number(clipv[1])
if (which=="b") return Number(clipv[2])
if (which=="l") return Number(clipv[3])
}
}
What you do is tell it what layer (defined as a pointer variable) and what edge you want to find the clip value for. For example, once we've defined a pointer variable for a "blockDiv" layer, we show an alert of the top clip value by writting:
alert(clipValues(block,"t"))
The edge that you want to check only has to be the first letter in quotes - "t" (top), "r" (right), "b" (bottom), "l" (left).
Example: clipping1.html
To change the clip values I've written 2 generic functions that can be used pretty easily.
The clipTo() Function:
clipTo() allows you to re-clip the layer to specific values.
function clipTo(obj,t,r,b,l) {
if (ns4) {
obj.clip.top = t
obj.clip.right = r
obj.clip.bottom = b
obj.clip.left = l
}
else if (ie4) obj.clip = "rect("+t+"px "+r+"px "+b+"px "+l+"px)"
}
To use it you must tell it what layer/object to use, and the clip value for each edge - top, right, bottom, left respectively.
clipTo(block,0,100,100,0)
The clipBy() Function:
clipBy() allows you to shift the clip value by a given amount of pixels - it adds or subtracts from the current clip value for the edges:
function clipBy(obj,t,r,b,l) {
if (ns4) {
obj.clip.top = clipValues(obj,'t') + t
obj.clip.right = clipValues(obj,'r') + r
obj.clip.bottom = clipValues(obj,'b') + b
obj.clip.left = clipValues(obj,'l') + l
}
else if (ie4) obj.clip = "rect("+(this.clipValues(obj,'t')+t)+"px "+(this.clipValues(obj,'r')+r)+"px "+Number(this.clipValues(obj,'b')+b)+"px "+Number(this.clipValues(obj,'l')+l)+"px)"
}
Similar to the clipTo() function you just set how much you want to clip each edge by:
clipBy(block,0,10,5,0)
This will add 10 pixels to the right and 5 pixels to the bottom.
Example: clipping2.html - using both clipTo() and clipBy()
Netscape is probably better to view that example with because of how it deals with the layer's background color - it will always show the layer's color no matter where it's been clipped. But in IE when you clip outside of the layer's boundaries (adding extra borders) you can't see the edges of the layer.
By putting clipBy() commands into looping functions you can create all those neat wiping effects that I'm sure you've seen before. I'll tell you right now it's probably easiest if you make your own wipe() functions. It is possible to make a generic wipe function but I've included that into the Dynamic Layer Object as an add-on method (read the Wipe Method lesson for more info). The truth is though it's probably easier and much less code if you just write your own little function to wipe your layers. You do it in the same manner as you do slides with. Create a looping function that re-clips the layer:
function wipe1() {
clipBy(block,0,5,0,0)
setTimeout("wipe1()",30)
}
But we have to have a way of stopping the wipe so just do a check to see if the edge has reached the desired value:
function wipe1() {
if (clipValues(block,'r')<200) {
clipBy(block,0,5,0,0)
setTimeout("wipe1()",30)
}
}
Example: clipping3.html - uses wipes
| Home | Next Lesson: Nesting Layers |