
This object creates UI tabs, so you can flip between them and activate other JavaScript functions - it would serve nicely as the navigating for loading pages in a Scroll.

Constructor
Tabs(x,y,width,height)
There's a lot of images involved in producing the Tabs. If you want to customize the colors and styling of the tabs, you'll have to open up all the images that I'm using (called tabs-xxxxx.gif in the DynAPI images directory).
The dimensions and directory for the images are defined in the setImages() method:
setImages(sepW,startW,endW,buttonW,imgDir)
In order to initialize the Tabs object using my images, you'll use the following call to setImages() (the directory is dependent):
mytabs.setImages(5,3,3,16,'../.../dynapi/images/') // set dynapi images directory
Adding Items
addItems(text1,text2,text3....)
The parameters are the html text that will be displayed
Examples:
mytabs.addItem("Item One","Load Page","Hide mylayer")
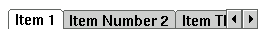
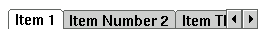
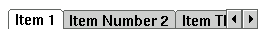
Depending on the width of the items in the Tabs, you will get a different display. If they're longer thatn the total width of the Tab, you get 2 arrows so that you can scroll back and forth:

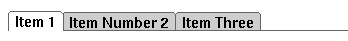
If they're smaller, you get an image/layer that is stretched to the width that you sent in the constructor (I call it the extending layer):

To execute other functions when an item has been selected, implement the onSelect handler:
mytabs.onSelect = myTabsHandler
function myTabsHandler() {
alert('you selected item '+this.selectedIndex+' ('+this.items[this.selectedIndex].text+')')
}
Example: tabs1.html [source] - shows 2 tabs one with the arrows and one without
Example: tabs2.html [source] - uses a tab to flip between inline blocks in a Scroll2
| Home |