Objeto Calendario
Al día:
- Corregida cualquier mala fecha mostrada, he tenido que jugar con los números en algunos lugares, así que si alguna vez notas
que esta mostrando una fecha diferente a la que sea actualmente por favor infórmame cual es.
- Añadida la habilidad de cliquear en el día que desees ver
- Se ha también añadido algunos extra métodos y acomodado de nuevo los ya existentes - todas las fechas están mandadas como (año, mes, día) en lugar de (mes, día, año)
así que si estas implementando esto por favor dale un vistazo a las especificaciones.
- Añadido el Evento onChange
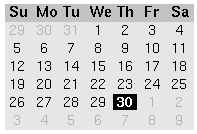
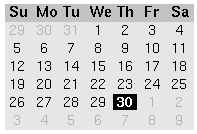
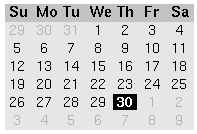
Este objeto calendario creará un calendario DHTML al gusto:

Es totalmente dinámico, puedes cambiar que mes, día y año es mostrado.
Creando un calendario:
objectName = new Calendar(x,y,hSpace,vSpace)
hSpace y vSpace es el ancho horizontal y la altura vertical de cada celda respectivamente. El total del ancho y la altura del calendario es el resultado de estos valores - 7 columnas de ancho, 7 líneas altas.
Solamente tienes que hacer lo usual crear, css, div, activar secuencia:
Ejemplo:
function init() {
mycalendar.activate()
}
mycalendar = new Calendar(150,30,27.18)
mycalendar.build()
writeCSS (
mycalendar.css
)
<script language="javascript">
document.write(mycalendar.div)
</script>
Haciendo al gusto, Propiedades y Métodos
Los colores de fondo son fijados por medio del mismo objeto. Pero el tamaño de la letra y los colores de la letra son fijados por los siguientes tipos de CSS que podrán ser insertados dentro de la página y cambiados a cualesquiera propiedades que desees:
<style type="text/css">
<!--
.calDay {font-family:Helvetica; font-size:12pt; color:#000000;}
.calNormal {font-family:Helvetica; font-size:12pt; color:#000000;}
.calShaded {font-family:Helvetica; font-size:12pt; color:#B0B0B0;}
.calHighlighted {font-family:Helvetica; font-size:12pt; color:#FF0000;}
-->
</style>
Propiedades:
estas son las propiedades que tienen que ser fijadas antes de build()
- bgColor (hexidecimal)
- color de fondo, default es '#e5e5e5'
- dayBarColor (hexidecimal)
- color de fondo de la barra con los nombres, default es '#c0c0c0'
- switchMonths (boolean)
- ya sea de permitir cuando se cliquea en un día sombreado, si este cambiara al próximo mes o no
- selectToday (boolean)
- ya sea de automáticamente seleccionar "hoy" (lo que sea que tu escojas)
- origDate removido
- utiliza construir(año,mes,día) en lugar
Estos pueden ser obtenidos en cualquier momento
- año (int)
- muestra el año actual
- mes
- muestra el mes actual
- día
- muestra el día actual
- w (int)
- devuelve el ancho del calendario (después de construido)
- h (int)
- devuelve el alto del calendario (después de construido)
Métodos:
Hay solamente 2 que deberás utilizar siempre
- construye (año,mes,día)"build(year,month,day)"
- El constructor te permite fijar cual fecha será mostrada por default,
sino parametros son ofrecidos este usará la fecha actual del navegador.
- fijarFecha (año,mes,día)"setDate(año,mes,día)" (Nota un cambio en el orden del parámetro)
- La forma de fijar el mes para que lo muestre un calendario. Solamente manda el mes, día, y año (año con 4 dígitos).
Cualquiera de estos valores pueden ser fijados nulo, y utilizará el año actual, mes y día.
- deselectDay()
- quita la selección de la fecha mostrada
- changeYear(dy)
- cambia el año mostrado (+1,-1, etc)
- changeMonth(dm)
- cambia el mes mostrado (+1,-1, etc)
- changeDay(dd)
- cambia el día mostrado (+1,-1, etc)
El Evento onChange
Cuando sea cambias la fecha con utilizar setDate(), changeYear/Month/Day(), o
cliquear en el día mostrado, el controlador onChange() será llamado:
mycalendar.onChange = myfunction()
Ejemplo: calendar1.html [source] - para un ejemplo de un calendario, que te permitirá de escoger selectivamente cual fecha se mostrará.
Fuente de Código
Fuente: calendar.js
copyright 1998 Dan Steinman