
He escogido dejar el tópico de capas anidadas hasta ahora, porque ellas efectan a tus scripts en varios lugares.
Capas anidadas se refiere a cuando tú tienes un grupo de capas en conjunto adentro de un elemento uniforme. En otras palabras, capas en un nido (nested layers).
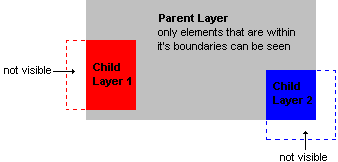
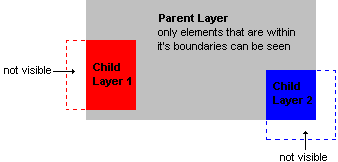
Cuando haces esto la capa hijo el será posicionado con respecto a la capa madre. También si la capa madre esta recortada la capa hijo tendrá la apariencia de como sí fuera una ventana o como un enchufe "plugin". Si la capa del hijo sale afuera de las cercanías (los bordes recortados) de su madre estas se convertirán invisibles - la propiedad de visibilidad de estas no cambiaran pero ellas aparecerán como si no estuvieran en la pantalla:

He encontrado que capas anidadas estan siempre a la mano cuando trabajas con posicionamiento complicado. Desde que todas las localizaciones de la capa del hijo son con respecto a la capa de la madre, estas son permanentemente "cerradas" en su posición. Si luego deseas mover la localización de una capa madre, no tienes que cambiar las localizaciones de la capas hijos porque estas se moverán juntamente con la madre. Esto es también verdad en las animaciones deslizándose - todas las capas se deslizaran de acuerdoa la capa madre.
El JavaScript para capas anidadas es bastante diferente entre Netscape y Internet Explorer. Es un dolor de hacer scripts para que las capas anidadas funcionen apropiadamente en los dos browsers - y esta es la razón que no vez capas anidadas con mucha frecuencia en el web. Por lo tanto he desarrollado unas técnicas buenas para ir alrededor de esos problemas así que por favor tenga un poco de paciencia conmigo ya que yo le aseguro que acomodando es tan útil que cuando comiences a utilizarlo, querrás hacer casi todo de esa forma.
Stylesheets y Acomodando:
Para acomodar capas todo lo que tienes que hacer es envolver el DIV del pariente alrededor del infante DIV´s:
<DIV ID="parent1Div"> <DIV ID="child1Div"></DIV> <DIV ID="child2Div"></DIV> </DIV>
He dejado afuera los styles de los tags DIV. Esto es porque Netscape no te deja hacer capas anidadas si los styles han sido definidos utilizando el método en línea "inline" que he estado utilizando en esta Guía hasta el momento. Netscape nada mas permite utilizar un juego de capas, si utilizas mas que una capa Netscape totalmente ignorará los styles para todas las capas después del primero. Entonces lo que tienes que hacer es de SIEMPRE definir los STYLES utilizando el tag STYLE. Todos los ejemplos desde aquí en adelante serán hechos de esta manera.
Los CSS es básicamente lo mismo excepto que es separada del tags DIV :
<STYLE TYPE="text/css">
<!--
#parent1Div {position:absolute; left:100; top:80; width:230; height:120; clip:rect(0,230,120,0); background-color:#C0C0C0; layer-background-color:#C0C0C0;}
#child1Div {position:absolute; left:-20; top:40; width:70; height:70; clip:rect(0,70,70,0); background-color:#FF0000; layer-background-color:#FF0000;}
#child2Div {position:absolute; left:180; top:70; width:70; height:70; clip:rect(0,70,70,0); background-color:#0000FF; layer-background-color:#0000FF;}
-->
</STYLE>
<DIV ID="parent1Div">
<DIV ID="child1Div"></DIV>
<DIV ID="child2Div"></DIV>
</DIV>
Ejemplo: nesting1.html .
También he incluido las regiones de recorte para definir los cuadrados. En casi todos los casos que utilices capas anidadas usualmente tendrás que definir el valor del recorte y el color de fondo de esa capa.
JavaScript y Nesting:
Capas anidadas es donde JavaScript para Netscape y Internet Explorer va en direcciones completamente opuestas. En IE no hay diferencia ya sea que una capa esta acomodada o no, tienes que accesar las propiedades de la capa en la misma manera como anteriormente:
childLayer.style.properyName
Como sea en Netscape cuando quieres accesar las propiedades de la capa acomodada (la capa hijo) tienes que referirte a este con respecto a su capa madre:
document.parentLayer.document.childLayer.propertyName
El extra "document" antes de los nombres de las capas pasa así ya que Netscape trata a las capas como documentos separados - una capa hijo es parte del documento de su capa madre.
Es posible de acomodar capas en un número ilimitado - así que solo continua envolviendo los DIV´s una y otra y vez. Digamos que cambiamos ese ejemplo para que hijo2Div "child2Div" está adentro de hijo1Div "child1Div"
<DIV ID="parent1Div"> <DIV ID="child1Div"> <DIV ID="child2Div"></DIV> </DIV> </DIV>
En ese caso para accesar las propiedades de hijo2Div tendrás que escribir:
document.parent1Div.document.child1Div.document.child2Div.propertyName
Este concepto tendrá que ser incorporado adentro de indicador variable. Aquí está la forma en que definiré al indicador variable para ese conjunto de capas originales:
function init() {
if (ns4) {
parent1 = document.parent1Div
child1 = document.parent1Div.document.child1Div
child2 = document.parent1Div.document.child2Div
}
if (ie4) {
parent1 = parent1Div.style
child1 = child1Div.style
child2 = child2Div.style
}
}
Bueno ahora con mas problemas...
CSS Propiedades Presenciadas:
Desdichadamente Internet Explorer tiene una pequeña técnicalidad la cual nos presente un gran dilema el cual me tuvo desconcertado por un tiempo. Cuando defines los stylos a tus capas utilizando el Tag STYLE, IE no te permite inicialmente leer ninguna de las propiedades. Así que en IE si fueras a chequear la localización actual de la capa madre parent1 utilizando:
alert(parent1.left)
Encontrarás que no recibirás ningún valor. Esto es verdad para todas las propiedades de CSS (izquierda, arriba, ancho, altura, visibilidad etc.).
Ejemplo: nesting2.html - chequea a las propiedades de las capas. En Netscape todo funciona bien pero en IE las advertencias no mostraran nada.
No es claro porque Microsoft hizo a IE de esta forma ya que me parece un poco estúpido. Solamente ocurre cuando utilizas el tag STYLE, y solo tiene efecto en los valores iniciales de las propiedades. Una vez que comiences a cambiar las propiedades en JavaScript entonces podrás accesar estas sin ningún problema.
¿Como esto afecta a nuestra situación? Bueno, si deseáramos asignar otras propiedades como hemos hecho tempranamente (xpos y ypos) necesitamos una forma de como encontrar la localización actual de la capa en una forma diferente para IE4. Afortunadamente Microsoft incluye algunas propiedades CSS las cuales no son standard dentro de IE4:
Estas propiedades extras no son afectadas por el problema IE4 STYLE tag así que podemos utilizar estos para obtener la actual localización de la capa. Bueno aquí esta nuestro código nuevo para agregar las propiedades xpos y ypos dentro de nuestros indicadores variables:
function init() {
if (ns4) {
parent1 = document.parent1Div
parent1.xpos = parent1.left
parent1.ypos = parent1.top
child1 = document.parent1Div.document.child1Div
child1.xpos = child1.left
child1.ypos = child1.top
child2 = document.parent1Div.document.child2Div
child2.xpos = child2.left
child2.ypos = child2.top
}
if (ie4) {
parent1 = parent1Div.style
parent1.xpos = parent1.pixelLeft
parent1.ypos = parent1.pixelTop
child1 = child1Div.style
child1.xpos = child1.pixelLeft
child1.ypos = child1.pixelTop
child2 = child2Div.style
child2.xpos = child2.pixelLeft
child2.ypos = child2.pixelTop
}
}
Presiona aquí para ver este ejemplo.
Una vez que hayas hecho esto podrás cambiar las localizaciones de las capas como anteriormente.
Presione aquí para ver un ejemplo utilizando la función para mover las capas madre y hijo.
Visibilidad y capas anidadas:
Otra vez, si utilizas el tag STYLE para definir tus capas no vas a ser capaz de obtener el valor original de la visibilidad en IE4. Por mi experiencia, obtener la visibilidad es raramente necesario. Usualmente sabrás si una capa es visible o no. Y recuerda que solo afecta la visibilidad inicial - después que tu cambies la visibilidad en el JavaScript podrás así tener la facilidad de ver el valor.
Mostrando y escondiendo capas anidadas funciona casi de la forma que tu esperas. Una vez que haz definido el indicador variable puedes utilizar las funciones desapareciendo/apareciendo las cuales he explicado en la Escondiendo y Mostrando lección.
Hay una cosa que debo poner claro. Si no defines la visibilidad de la capa hijo, su visibilidad va a ser heredada - viene del valor de la visibilidad de la capa de la madre. En ese caso si haces el desaparecer y aparecer la capa de la madre, todas las capas de los hijos harán lo mismo. Pero... en Netscape si en un caso defines la visibilidad para la capa del hijo, o comienzas a cambiar la visibilidad en tu JavaScript inmediatamente perderás la habilidad de desaparecer o aparecer todas las capas del hijo. En ese caso cuando escondes la capa de la madre, cualquier capa del hijo que sea visible se mostrara a lo largo.
Para evitar esa situación, tienes que fijar la visibilidad a heredar "inherit" en lugar de visible "visible" (para Netscape aparecer "show"). Entonces en lugar de utilizar la función "showObj()", tienes que manualmente fijar la propiedad de visibilidad:
mychild.visibility = "inherit"
Poniendo de vuelta a heredar "inherit" significa que si la capa madre es mostrada, la capa hijo también será mostrada, y si la capa madre esta escondida el hijo también estará escondido.
| Casa | Próxima Lección: Changing Images (Rollovers) |