
A un movimiento animado yo le llamo desplazamiento o efecto de desplazamiento. Al usar funciones de "loops" (o repeticiones) y moviendo la capa en incrementos pequeños, puedes juntar cualquier tipo de movimientos animados que te puedas imaginar.
La idea básica es que tengas tu código para los movimientos:
block.xpos += 5 block.left = block.xpos
El cual mueve la capa a la derecha 5 pixeles. Entonces puedes poner ese código dentro de una función looping:
function
slide() { if
(block.xpos < 300) {
block.xpos += 5
block.left = block.xpos
setTimeout("slide()",30)
}
}
Si la aclaración if esta allí para determinar cuando parar la animación. En este caso la función parará cuando él X posición está á o arriba de 300 pixeles. El setTimeout() es lo que crea el loop (desplazamiento). Después de cierta cantidad de milisegundos, ejecutará lo que este dentro de las comillas. Entonces esta función se repetirá ella misma cada 30 milisegundos
Ejemplo: sliding1.html
No hay mucha dificultad para hacer que se mueva diagonalmente - solo tienes que cambiar los dos valores xpos (left)"izquierda " y el ypos (top) "arriba".
Ejemplo : sliding2.html en un diagonal.
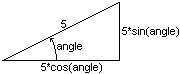
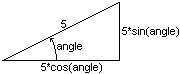
Utilizando la trigonometría que se aprende en la escuela secundaria, podremos ver como mover un elemento a cualquier ángulo. En caso que la haz olvidado aquí hay un ligero diagrama para refrescar tu memoria:

Ahora para iniciar que tu objeto tenga ángulos necesitarás 4 propiedades nuevas:
object.angle = 30 object.xinc = 5*Math.cos(object.angle*Math.PI/180) object.yinc = 5*Math.sin(object.angle*Math.PI/180) object.count = 0
Nosotros calculamos la incrementación de X y Y usamos estas para determinar cuanto hay que mover a los valores de la izquierda y arriba. Tienes que multiplicar el ángulo por Math.PI/180 para convertir este ángulo en radias - sin y cos que son siempre calculados en radias. La propiedad de suma será usada en la función de repetición para determinar cuantas veces curveará.
Usando mi ejemplo de cuadrado otra vez, aquí esta todo el código para mover a un elemento en un ángulo dado.
function init() {
if (ns4) block =
document.blockDiv
if (ie4) block =
blockDiv.style block.xpos = parseInt(block.left)
block.ypos = parseInt(block.top)
block.angle = 30
block.xinc = 5*Math.cos(block.angle*Math.PI/180)
block.yinc = 5*Math.sin(block.angle*Math.PI/180)
block.count =
0 }
function
slide() { if
(block.count < 25) {
block.xpos += block.xinc
block.ypos -= block.yinc
block.left = block.xpos
block.top = block.ypos
block.count += 1
setTimeout("slide()",30)
}
else block.count = 0
}
El if (block.count < 25) significa que la función ejecutará 25 veces antes de parar - IE4. El cuadrado se desplazara a un total de 125 unidades de pixeles.
Ejemplo: sliding3.html - en un angulo dado.
También he creado otro ejemplo de ángulo que te deja cambiar el ángulo.
Ejemplo:sliding4.html
| Casa | Próxima Lección: Animación al cliquear el Ratón |