
DHTML widgets (como a mi me gusta referirme a ellos) son objetos basados-DynLayers los cuales generan todos su mismo código - las CSS, Div´s todos tienen el código necesario para que la cosa funcione. Esto es él ultimo progreso de las DHTML y JavaScripts en Netscape 4.0 y IE 4.0. Tendremos que descubrir si en las próximas versiones de los browsers estos objetos serán útiles. Debe de haber algunas formas más fáciles para llevar a cabo este tipo de codificación, pero para los browser existentes estos trabajan extremadamente bien y proveen lo básico para una elegante Codificación de JavaScript. IE tiene una funcionalidad llamada "Behaviours" comportamiento, que se parece a algo como esto, aunque no he investigado en codificar en ese modelo ya que casi todo lo que he visto se puede duplicar con my DHTML modelo widget, y este será compatible con todos los browsers (NS4, NS5, IE4, IE5).
Después de haber leído esta lección dale un vistazo a todos los widgets que he creado para que tengas algunas ideas de las cosas para programar y como estructurarlos. Estaré esperando para poner widgets que otra gente ha creado, así que te pregunto si creas algo de esta manera comparte el resultado con el resto de la comunidad JavaScript.
La forma en que he compuesto todos mis widgets es casi siempre la misma:
Constructor:
El constructor del objeto debe de contener todos los variables y la información necesitada para hacer tu widget. Usualmente estos tendrán una localización X y Y, un ancho y una altura, incluyendo muchos otros variables dependiendo para que esta designado tu objeto widget .
function MyObject(name,x,y,width,height etc...) {
this.name = name
this.x = x
this.y = y
this.w = width
this.h = height
// etc...
this.build = MyObjectBuild
this.activate = MyObjectActivate
}
El nombre del parámetro es especialmente importante. Debes de escoger algún nombre común para todas las capas que van a ser escritas. También necesitarás saber este nombre para componer todas tus las DynLayers. Ahora la forma más fácil de hacer esto es de pasar el nombre del parámetro en el constructor:
myobj = new MyObject('myobj',50,50,100,100)
Entonces en este caso el nombre de la propiedad será utilizado para escribir todos los ID´s. En casi todos los casos habrá una capa principal la cual contiene un montón de capas añadidas. Los nombres de estas capas serán tu decisión, pero estas serán/estarán comenzando con el nombre que la propiedad es. ej. myobjLayer1, myobjLayer1 etc.
Hay una forma opcional de controlar el nombre de la propiedad que he adherido en los objetos de mi widget. Simplemente guarda cuenta para que automáticamente salgas con un nombre único para tus objetos.
function MyObject(x,y,width,height etc...) {
this.name = "MyObject"+(MyObject.count++)
this.x = x
this.y = y
this.w = width
this.h = height
// etc...
this.build = MyObjectBuild
this.activate = MyObjectActivate
}
MyObject.count = 0
Este cambio eliminara la necesidad de un nombre de parámetro y deja al objeto escoger su propio nombre. Cada vez que creas uno de estos objetos la cuenta irá hacia arriba, y pararas con llamarles "MyObject0", "MyObject1" etc. siendo el nombre para todos tus objetos.
Método Construir "Build":
El Método Construir simplemente junta dos tiras las cuales contienen las CSS y el DIV que serán escritos en la página para que dibujar las capas .
function MyObjectBuild() {
this.css = css(name+'MyObject',this.x,this.y,this.w,this.h...etc...)+
css(name+'MyObjectLayer1',10,10)+
css(name+'MyObjectLayer2',20,20)+
css(name+'MyObjectLayer3',30,30) // these other layers will be specific to your widget
this.div = '<DIV ID="'+this.name+'MyObject"></DIV>'+
'<DIV ID="'+this.name+'MyObjectLayer1"></DIV>'+
'<DIV ID="'+this.name+'MyObjectLayer2"></DIV>'+
'<DIV ID="'+this.name+'MyObjectLayer3"></DIV>'
}
Esto es todo lo que hace el método construir() "build()", yo usaba tener un objeto build() el cual automáticamente escribía las CSS en la página pero eso causaba algunos problemas en las tempranas versiones de Netscape, y hace que poniendo muchos widgets en la página un problema. En lugar he recomendado de escribir manualmente las dos propiedades CSS y DIV en la página.
Método Activar:
El método activar es donde pasa la acción. Esto es donde tu puedes iniciar todas tus DynLayers, fijar todos tus eventos en ellas, y básicamente hacer que el objeto venga a la vida. He un número ilimitado de posibilidades para las cosas que pueden pasar desde aquí. Para que tengas unas ideas dale un vistazo a los métodos de activar adentro de mis objetos como el Objeto de Scroll y el Objeto Lista .
function MyObjectActivate() {
this.lyr = new DynLayer(this.name+"MyObject")
this.lyr1 = new DynLayer(this.name+"MyObjectLayer1")
this.lyr2 = new DynLayer(this.name+"MyObjectLayer2")
this.lyr3 = new DynLayer(this.name+"MyObjectLayer3")
if (ns4) this.lyr1.event.captureEvents(Event.MOUSEDOWN)
this.lyr1.event.mousedown = new Function("....") // assignar eventos a
}
Otra vez, usualmente habrá ahí una capa principal la cual contiene un montón de otras capas. Esta capa principal debe de tener DynLayer así que tendrás una forma para controlar el objeto entero, desaparecer, aparecer, mover etc. Ya que no he encontrado otro nombre he asignado este DynLayer a un nombre de una propiedad lyr. Todas las otras capas pueden ser cualquier cosa, pero yo usualmente prefiero tomar un 'lyr' al final del nombre de la propiedad DynLayer solamente para ser consistente.
Escribir las CSS y DIV's
Ahora que el objeto tiene toda la información, necesitamos escribir las capas en la página. Para hacer este simple document.write() las css y las propiedades div :
<script language="JavaScript">
//... todo el otro código
var str = css('START')+
myobj1.css+
// escribe los otros objetos de las propiedades css si tienes mas de ellas, como también
// cualquier otras css() llama a eso que necesites
css('END')
</script>
<body>
<script language="JavaScript">
document.write(myobj1.div)
</script>
</body>
Las CSS pueden ser escritas en la cabecera o el cuerpo, solo estés seguro que esta antes de cualquiera capa.
Ahora que el objeto ha sido creado, y las CSS y las tiras DIV han sido escritas en la página, la etapa final es de actualmente llamar los objetos el método activate() para fijar todo en moción.
function init() {
myobj.activate()
}
Y eso es todo, tienes un objeto widget!
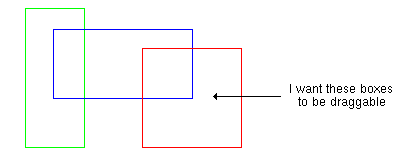
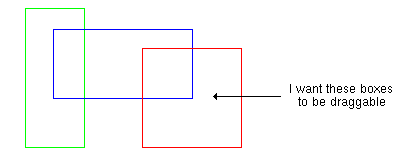
De acuerdo, ahora que tenemos una estructura standard para un widget debes de ver que bien funciona cuando trates de hacer algo útil. Para este ejemplo voy a crear un widget simple el cual crea cajas cuadradas con contorno las cuales son draggables. Una vez que tenemos un objeto que dibuja una de estas cajas y hace que todo funcione bien, será increíblemente fácil de crear cientos de ellos si es necesitado.
Estaré explicando esto en orden para que tu puedes codificar esto cuando estés construyendo tus propios widgets, así que por favor sigamos.

Para crear estas cajas necesitamos 5 parámetros: x, y, ancho, altura, y color, así que eso será lo que el constructor cosistirá:
function Box(x,y,width,height,color) {
this.name = "Box"+(Box.count++)
this.x = x
this.y = y
this.w = width
this.h = height
this.color = color
//mas metodos por venir
}
Box.count = 0
El método build() en este caso es muy directo, solamente utiliza las dimensiones de la caja para hacer una capa principal llamada "Box" fija el tamaño completo de la caja:
css(this.name+'Box',this.x,this.y,this.w,this.h)+
Y luego y capas añadidas cada una un pixele de ancho/alto para los cuatro bordes de la caja:
css(this.name+'Top',0,0,this.w,1,this.color)+ css(this.name+'Bottom',0,this.h-1,this.w,1,this.color)+ css(this.name+'Left',0,0,1,this.h,this.color)+ css(this.name+'Right',this.w-1,0,1,this.h,this.color)
Cada uno de los DIV´s estan vacios así que estos son fáciles. El método entero build() es el siguiente:
function BoxBuild() {
this.css = css(this.name+'Box',this.x,this.y,this.w,this.h)+
css(this.name+'Top',0,0,this.w,1,this.color)+
css(this.name+'Bottom',0,this.h-1,this.w,1,this.color)+
css(this.name+'Left',0,0,1,this.h,this.color)+
css(this.name+'Right',this.w-1,0,1,this.h,this.color)
this.div = '<DIV ID="'+this.name+'Box">\n'+
'<DIV ID="'+this.name+'Top"></DIV>\n'+
'<DIV ID="'+this.name+'Bottom"></DIV>\n'+
'<DIV ID="'+this.name+'Left"></DIV>\n'+
'<DIV ID="'+this.name+'Right"></DIV>\n'+
'</DIV>\n\n'
}
En este punto hemos tenido suficiente información para crear cajas. Entonces fijemos una caja en la localización (50,50) con las dimensiones 100x100, y porque a mi me gusta el rojo el color será "#FF0000":
mybox1 = new Box(50,100,100,100,'#FF0000') mybox1.build()
Debemos de escribir la tira css en la página aquí se puede ver como aparece:
var str = css('START')+
mybox1.css+
css('END')
document.write(str)
Y en el cuerpo del documento debemos de escribir una tira div:
<SCRIPT LANGUAGE="JavaScript"> document.write(mybox1.div) </SCRIPT>
No será draggable en este momento pero debes de tener un widget dibujado correctamente antes de hacer cualquier otra cosa. Así que le daremos un vistazo a los widgets hasta el momento.
Ejemplo: boxwidget1-build.html [fuente] el principio de nuestra caja widget
Una vez que tengamos una caja que haz sido dibujada correctamente puedes hacer el método activate y fijar cualquier DynLayers que necesites para las capas. En mi caso, lo que necesito tener es la caja de la capa principal para ser un DynLayer, y agregar esa capa al Drag Objeto Arrastrar y MouseEvents paginas . Para realizar lo último he hecho un método separado llamado makeDrag():
function BoxActivate() {
this.lyr = new DynLayer(this.name+'Box')
this.makeDrag()
}
function BoxMakeDrag() {
drag.add(this.lyr)
}
Recuerda de agregar estos métodos al constructor:
this.activate = BoxActivate this.makeDrag = BoxMakeDrag
Así para acompañar este código vamos a necesitar la asistencia de la Fuente de Código del Objeto arrastrar, así que tienes que estar seguro de agregar esa biblioteca JavaScript en la página:
<SCRIPT LANGUAGE="JavaScript" SRC="dynalyer.js"></SCRIPT> <SCRIPT LANGUAGE="JavaScript" SRC="mouseevents.js"></SCRIPT> <SCRIPT LANGUAGE="JavaScript" SRC="drag.js"></SCRIPT>
Entonces tenemos que incorporar los controladores del ratón y asignar estos en nuestra nueva función init(), como también llamar el método activar para la caja: initMouseEvents()
function init() {
mybox1.activate()
initMouseEvents()
}
Ejemplo: boxwidget2-activate.html [fuente] - una caja draggable!
Así que ahora básicamente hemos terminado, excepto que para completar pongamos otro método para remover la capa del objeto arrastrar:
function BoxRemoveDrag() {
drag.remove(this.lyr)
}
Y ya que estamos allí, probemos este objeto con crear unas cajas mas:
mybox1 = new Box(50,100,100,100,'#FF0000')
mybox1.build()
mybox2 = new Box(200,100,60,140,'#00FF00')
mybox2.build()
mybox3 = new Box(300,100,140,70,'#0000FF')
mybox3.build()
var str = css('START')+
mybox1.css+
mybox2.css+
mybox3.css+
css('END')
document.write(str)
Recuerda de escribir todas la tres tiras para las cajas div al cuerpo:
<SCRIPT LANGUAGE="JavaScript"> document.write(mybox1.div) document.write(mybox2.div) document.write(mybox3.div) </SCRIPT>
Ver nuestro final boxwidget3-final.html . [fuente]. código de una caja widget en acción.
Así que eso es todo, la caja widget esta completada, y funciona muy bien. Pero para hacer algo gracioso, veamos que fácil es de crear ...oh 50 cajas draggables !
Ver una última demostración que muestra boxwidget4-50random.html [fuente]50 cajas draggable todas generadas en localizaciones diferentes y diferentes colores.
| Casa | Próxima Lección: Objeto Scroll |