

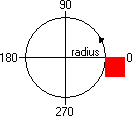
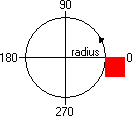
The Circle Object will slide a layer in a perfect circle.
Initialization:
The Circle Object is an addon object to the DynLayer. You must make a new property onto the DynLayer and make that the Circle Object:
objectName.circle = new Circle("objectName","circle")
Example:
mylayer = new DynLayer("mylayerDiv")
mylayer.circle = new Circle("mylayer","circle")
You must pass the name of the DynLayer and the name of the new circle object (which would usually be "circle") to the Circle Object. These 2 pieces of information are needed in order for the circle object to access the DynLayer.
The play() Method:
The play() method begins the slide along a circular path. You must pass information to the play() method that define the shape and properties of the circle:
objectName.circle.play(radius,angleinc,angle,endangle,speed,fn)
Examples:
A circle, radius 100, increment 5 degrees (clockwise), starting at 0 degrees, ending at 90 degrees, at 20 milliseconds per repetion:
mylayer.circle.play(100,5,0,90,20)
The same except it loops:
mylayer.circle.play(100,5,0,null,20)
The pause() and stop() Methods:
The pause() method will pause the current circular path. The next time a play() method is called it will continue along the same circular path:
objectName.circle.pause()
The stop() method will stop the current circular motion. The next time a play() method is called it will slide along a new circular path.
objectName.circle.stop()
Example: geometric-circle1.html [source]
| Home | Next Lesson: JavaScript Gif Animation |