
The ScrollList is a very simple widget that embeds the List object into a Scroll object. It has no unique functionality of it's own, but everything that's available to each of the List and Scroll are available to this object as well.

You must include all 4 of dynlayer.js, list.js, scroll2.js, and scrolllist.js from the the DynAPI:
<script language="JavaScript" src="dynlayer.js"></script> <script language="JavaScript" src="list.js"></script> <script language="JavaScript" src="scroll2.js"></script> <script language="JavaScript" src="scrolllist.js"></script>
Define an instance of the ScrollList:
objectName = ScrollList(x,y,width,height,scrollBarWidth,scrollBorder)
The List and Scroll objects are defined as properties of the ScrollList:
objectName.list.propertyName objectName.list.methodName() and objectName.scroll.propertyName objectName.scroll.methodName()
So to add items to the List is:
objectName.list.add(value,text ...)
Or to set images for the Scroll is:
myscrlist.scroll.setImages('scroll-img-box0.gif','scroll-img-box1.gif','scroll-img-up0.gif','scroll-img-up1.gif','scroll-img-dn0.gif','scroll-img-dn1.gif','scroll-img-bar.gif','../scroll/')
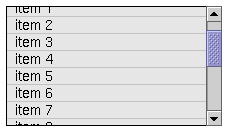
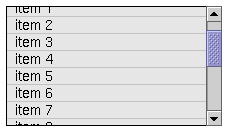
And the build(), write CSS, write DIV, activate() sequence applies here as well. You get the idea. Here's the example that I made:
function init() {
myscrlist.activate()
}
myscrlist = new ScrollList(50,50,200,80)
myscrlist.scroll.setDimensions(0,0,15,myscrlist.scroll.h,14,15,29,1)
myscrlist.scroll.clipImages = false
myscrlist.scroll.setImages('scroll-img-box0.gif','scroll-img-box1.gif','scroll-img-up0.gif','scroll-img-up1.gif','scroll-img-dn0.gif','scroll-img-dn1.gif','scroll-img-bar.gif','../scroll/')
myscrlist.list.add(0,' item 0')
myscrlist.list.add(1,' item 1')
myscrlist.list.add(2,' item 2')
myscrlist.list.add(3,' item 3')
myscrlist.list.add(4,' item 4')
myscrlist.list.add(5,' item 5')
myscrlist.list.add(6,' item 6')
myscrlist.list.add(7,' item 7')
myscrlist.list.add(8,' item 8')
myscrlist.list.add(9,' item 9')
myscrlist.list.add(10,' item 10')
myscrlist.list.add(11,' item 11')
myscrlist.list.add(12,' item 12')
myscrlist.list.add(13,' item 13')
myscrlist.list.add(14,' item 14')
// myscrlist.list.onSelect = ListRedirect // do this to auto-redirect based on list.value
myscrlist.build()
writeCSS(
myscrlist.css
)
// in BODY
<script language="JavaScript">
document.write(myscrlist.div)
</script>
Example: scrolllist1.html [source] - for a ScrollList example.
| Home | Next Lesson: MenuList Object |