
Recortando se refiere a que parte de la capa será visible. Tienes que entender la diferencia entre el valor del recorte (clip values), y el ancho y la altura - (width and height) no son la misma cosa. El Ancho y la altura le dice al browser como envolver los elementos del HTML adentro de este. Como sea recortando hace que una ventana donde uno pueda ver adentro de la capa - no tiene efecto en cualquiera de las otras propiedades de la capa (localización izquierda, arriba, ancho, altura, visibilidad, etc.).
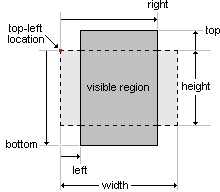
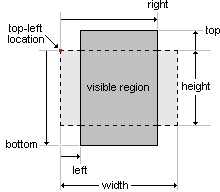
La región del recorte es definida como un cuadro fijando el valor del recorte para cada uno de los 4 bordes "arriba, derecha, abajo, izquierda" (top, right, botton, left). En cada borde puedes recortar una porción del espacio expuesto. Los valores del recorte son relacionados con este layer - los valores son tomados de la localización de la capa arriba-izquierda (top-left).

La sintaxis de CSS para recortar es:
clip:rect(top,right,bottom,left)
En donde se encuentran los valores arriba, derecha, abajo y izquierda son en pixeles. Y no se te olvide el orden en que ellos van - será muy dificultoso si los pones en otro orden.
Aquí hay un tag DIV utilizando el recorte para definir la área visual:
<DIV ID="blockDiv" STYLE="position:absolute; left:50; top:80; width:100; height:50; clip:rect(-10,110,60,-10); background-color:#FF0000; layer-background-color:#FF0000;"> </DIV>
En este caso este crea de orilla extra 10 pixeles alrededor del borde de la capa porque el recorte de arriba (top) es -10 y el recorte izquierdo (left) es 10. El recorte derecho es 110 el cual es 10 mas que nuestro ancho (width), y el recorte de abajo (botton) es 60 el cual es 10 mas que el de la altura (height).
He incluido ahí también algunas propiedades extras de CSS. El background-color (para IE4) y el layer-background-color (para Netscape) son utilizados para hacer solamente eso - colorear una capa entera con el color que tu desees. Esto nos permite ver nuestra capa como un cuadro y nos ayuda a visualizar que esta pasando cuando recortamos a este. Usualmente no tienes que tener la altura de la capa, pero cuando estas utilizando el recorte debes de ponerlo ya que IE no coloreara el espacio extra de abajo en último elemento en la capa.
Puedes tener también una imagen de fondo en tu layer. El CSS para IE es background-image:URL(filename.gif) y para Netscape es layer-background-image:URL(fildname.gif). Pero para hacer que Netscape lo muestre apropiadamente debes poner una propiedad mas de CSS repeat:no. Aquí esta el CSS entero para una capa con imagen de fondo:
<DIV ID="blockDiv" STYLE="position:absolute; left:50; top:80; width:100; height:50; clip:rect(-10,110,60,-10); background-image:URL(filename.gif); layer-background-image:URL(filename.gif); repeat:no;}
Una vez que haz recortado la capa podrás conseguir o cambiar los valores de recorte utilizando JavaScript e igualmente la localización.
Recortando (Clipping) en Netscape:
En Netscape, puedes conseguir o cambiar individualmente cualquiera de los valores de recorte:
document.divName.clip.top document.divName.clip.right document.divName.clip.bottom document.divName.clip.left
Para mostrar una advertencia con el valor de recorte en la parte de arriba, tienes que escribir esto:
alert(document.divName.clip.top)
Entonces para cambiar el valor de recorte en la parte de arriba a 50 pixeles tienes que escribir esto :
document.divName.clip.top = 50
Recortando en Internet Explorer:
En IE tienes que conseguir todos los valores de recorte al mismo tiempo. Por ejemplo puedes mostrar una advertencia enseñando los valores de recorte:
alert(divName.style.clip)
Esto devolverá un string que de como están los valores de recorte definidos. Este es un ejemplo de lo que será devuelto es :
"rect(0px 50px 100px 0px)"
Cuando decidas cambiar lo valores de recorte no puedes recortar un solo borde como se puede hacer en Netscape - tienes que volver a fijar todos tus valores de recorte al mismo tiempo :
divName.style.clip = "rect(0px 100px 50px 0px)"
Esto hace que sea un poco dificultoso de recortar en IE4. He descubierto una función genérica que podrás utilizar para chequear los valores de recorte en los dos browsers:
La funcion clipValues() puede ser utilizada para conseguir el valor de recorte para cada borde de la capa.
function clipValues(obj,which) {
if (ns4) {
if (which=="t") return obj.clip.top
if (which=="r") return obj.clip.right
if (which=="b") return obj.clip.bottom
if (which=="l") return obj.clip.left
}
else if (ie4) {
var clipv = obj.clip.split("rect(")[1].split(")")[0].split("px")
if (which=="t") return Number(clipv[0])
if (which=="r") return Number(clipv[1])
if (which=="b") return Number(clipv[2])
if (which=="l") return Number(clipv[3])
}
}
Lo que tienes que hacer es decirle cual capa (definida como un variable indicador) y que borde deseas que encuentre el valor de recorte. Por ejemplo, una vez que haz definido el indicador variable para un "blockDiv" capa, mostraremos una advertencia del valor de recorte en la parte de arriba con solo escribiendo:
alert(clipValues(block,"t"))
El borde que deseas chequear solamente tiene que ser las primeras letras entre comillas "t" (top), "r" (right), "b" (bottom), "l" (left).
Ejemplo: clipping1.html
He escrito 2 funciones genéricas para cambiar los valores de recorte que pueden ser utilizadas fácilmente.
Función para recortarA() "clipTo()" :
clipTo() te deja re-recortar la capa a valores específicos.
function clipTo(obj,t,r,b,l) {
if (ns4) {
obj.clip.top = t
obj.clip.right = r
obj.clip.bottom = b
obj.clip.left = l
}
else if (ie4) obj.clip = "rect("+t+"px "+r+"px "+b+"px "+l+"px)"
}
Para utilizarlo debes decirle que layer/object tiene que utilizar, y el valor de recorte para cada borde- arriba (top), derecha (right), abajo (bottom), izquierda (left) respectivamente.
clipTo(block,0,100,100,0)
La función recortarPor "clipBy()" :
clipBy() te deja cambiar el valor del recorte con asignarle él numero de pixeles - este suma o resta del actual valor de los bordes:
function clipBy(obj,t,r,b,l) {
if (ns4) {
obj.clip.top = clipValues(obj,'t') + t
obj.clip.right = clipValues(obj,'r') + r
obj.clip.bottom = clipValues(obj,'b') + b
obj.clip.left = clipValues(obj,'l') + l
}
else if (ie4) obj.clip = "rect("+(this.clipValues(obj,'t')+t)+"px "+(this.clipValues(obj,'r')+r)+"px "+Number(this.clipValues(obj,'b')+b)+"px "+Number(this.clipValues(obj,'l')+l)+"px)"
}
Similar a la función clipTo() lo que tienes que hacer es solamente fijar cuanto deseas que se recorte cada borde:
clipBy(block,0,10,5,0)
Esto aumentara 10 pixeles a la derecha y 5 pixeles abajo.
Ejemplo: clipping2.html utilizando los dos clipTo() y clipBy()
Netscape es probablemente mejor para observar este ejemplo ya que este trabaja mejor con el fondo de la capa y siempre enseñara el color de la capa no importa donde ha sido recortado. Pero en IE cuando recortas afuera de los límites de la capa´s (sumando extra orillas) no podrás ver los bordes de la capa.
Al poner los comandos clipBy() dentro de unas funciones looping podrás crear todos esos bonitos efectos los cuales estoy seguro que los has visto anteriormente. Voy a decirte en este momento que es probablemente más fácil si tu creas las funciones wipe() para tus necesidades. Es posible de hacer una función genérica pero he incluido eso dentro de Dynamic Layer Object como un add-on método (lee el Wipe Method lección para mas información). Sin embargo la verdad es que probablemente es más fácil y con menos código si escribes tu pequeña función para limpiar (wipe) tus capas. Se hace de la misma forma como si estuvieras haciendo desplazamientos (slide). Creando una función de looping que re-recorta la capa:
function wipe1() {
clipBy(block,0,5,0,0)
setTimeout("wipe1()",30)
}
Pero tenemos que tener una forma para parar el wipe entonces solamente hazle un chequeo para ver si el borde ha encontrado el valor deseado:
function wipe1()
{ if(clipValues(block,'r')<200) {
clipBy(block,0,5,0,0)
setTimeout("wipe1()",30)
}
}
Ejemplo: clipping3.html utiliza wipe.
| Casa | Próxima Lección: Capas añadidas |