

El Objeto Circulo deslizará a una capa en un circulo perfecto.
Iniciación:
El objeto Circulo es un objeto agregado del DynLayer. Debes de hacer una nueva propiedad sobre el DynLayer y hacer el objeto Circulo:
objectName.circle = new Circle("objectName","circle")
Ejemplo:
mylayer = new DynLayer("mylayerDiv")
mylayer.circle = new Circle("mylayer","circle")
Debes de pasar el nombre del DynLayer y el nombre del objeto circulo nuevo (el cual usualmente será "circulo" (circle) al Objeto Circulo. Estas dos piezas de información son necesitadas para que el objeto circulo accese el DynLayer.
El Método play():
El Método play() comienza de deslizarse a lo largo de un camino circular. Debes de pasar información al método play() que definirá la forma y las propiedades del circulo:
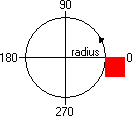
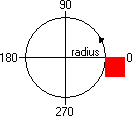
objectName.circle.play(radius,angleinc,angle,endangle,speed,fn)
Ejemplos:
Un circulo, radius 100, aumento 5 grados (con el reloj) , comenzando a 0 grados, terminado a 90 grados, a 20 milesegundos por repetición.
mylayer.circle.play(100,5,0,90,20)
El mismo excepto que continua "loops":
mylayer.circle.play(100,5,0,null,20)
Los Métodos pausa() "pause()" y parar() "stop()" :
El método pause() pausará el actual camino circular. La próxima vez un método play() es llamado y continuará a lo largo del mismo camino circular:
objectName.circle.pause()
El método stop() parará la actual moción circular. La próxima vez un método play() es llamado y se deslizará a lo largo de un nuevo camino circular:
objectName.circle.stop()
Demostracion:
Ejemplo: geometric-circle1.html [Fuente]
| Casa | Próxima Lección: JavaScript Gif Animation |