
El MenuBar es un objeto correspondiente al Objeto MenuList. Es una forma fácil de controlar múltiples MenusList (as) como un fichero de Menús en una aplicación propia.

Constructor
MenuBar(x,y,height)
No hay parámetro para el ancho porque esta automáticamente se estirara para acomodar los siguientes artículos de texto.
Agregando Artículos al MenuList
addItem(text,menulist,nospace)
Ejemplo:
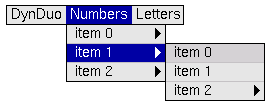
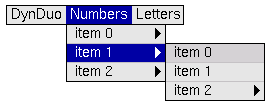
// MenuList's
dynduo = new MenuList()
numbers = new MenuList()
letters = new MenuList()
// MenuBar
mybar = new MenuBar(50,50,20)
mybar.addItem('DynDuo',dynduo)
mybar.addItem('Numbers',numbers)
mybar.addItem('Letters',letters)
mybar.build()
Opciones
Como el MenuList que se ha puesto al día el MenuList, el MenuBar tiene una propiedad para hacer que las listas se muestren cuando el ratón rueda encima de los artículos.
mybar.overOpen = true
El color y las letras están fijados con los mismos parámetros que el Objeto List:
mybar.color.textNormal = '#000000' mybar.color.textSelected = '#FFFFFF' mybar.color.bgNormal = '#E6E6E6' mybar.color.bgSelected = '#0000A0' mybar.color.bgRollover = '#D1D1D1' mybar.color.border = '#000000' mybar.fontname = 'Helvetica' mybar.fontsize = 11
métodos selecionar(i) "select(i)" y deseleccionar() "deselect()" :
El color y las letras están fijados con los mismos parámetros que el Objeto List:
mybar.deselect() // Cierra el actual menuList que esta abierto (solamente uno puede ser abierto a la vez) mybar.select(1) // abre el segundo menuList
Puedes recoger cual artículo que esta abierto con la propiedad selectedIndex.
Ejemplo: menubar1.html [fuente]
| Home | Próxima Lección: CollapseMenu |