
Revision Esta soportda por el MouseOver´s para abrir el menú siguiente - con solo fijar la propiedad overOpen. Todavía necesita un poco d trabajo, como algunos sistemas para hacer cerrar el menú cuando el documento ha sido clicleado afuera del MenuList.
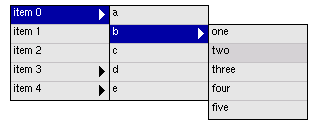
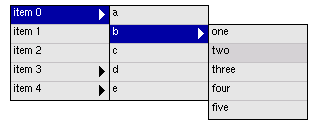
El objeto MenuList crea un menú en forma de cascada utilizando el objeto Lista.

Este es un objeto repetitivo, una lista se enlaza a otra y así va, enlazándose. No hay límite de cuantas MenuListas puedes tener acomodados, y es bastante fácil de hacerlas. El objeto Lista provee todos la selección de artículos, rollover y controla eventos, el objeto MenuLista simplemente hace una repetición y enlaza las listas juntas con solo desaparecerlas y aparecerlas cuando son cliqueadas.
Debes de incluir dynlayer.js,list.js, and menulist.js:
<script language="JavaScript" src="dynlayer.js"></script> <script language="JavaScript" src="list.js"></script> <script language="JavaScript" src="menulist.js"></script>
Hay actualmente solo dos tipos de MenuListas, el primer menú en la jerarquía es un tipo (menú-principal), todos los otros MenuListas adentro de este son el otro (sub-menu). Para crear ese inicial MenuLista tienes que utilizar el siguiente comando:
objectName = new MenuList(x,y,width,itemH)
En el objeto Lista solamente, la propiedad itemH (las alturas de los artículos) es opcional, como sea para crear un objeto MenuLista con esa opción es un poco dificultoso. Así que he hecho esto obligatorio.
Usualmente querrás asignar una imagen a la lista, este reflejara una imagen en forma de fecha que identifica a un artículo particular para contener en otra lista:
objectName.list.setImage('list-img0.gif','list-img1.gif',12,18)
No tienes que asignar el artículo manualmente, la propiedad hasImage lo hace. Esto es hecho automáticamente cuando agregas un sub-menu.
Así de esta forma continua agregando artículos a la lista:
objectName.list.add(value,text)
Pienso que usualmente quieres tener un espacio que no se divida en el texto, entonces este usualmente aparecerá así:
objectName.list.add('myvalue',' My Item Text')
Entonces tienes que hacer lo usual crear() "build(), escribir DIV "writeDIV", activar() secuencia " activate() sequence".
Para agregar a sub-menu al MenuList, debes de utilizar un constructor alternativo:
mysubmenu = new MenuList(parentMenu, parentItemIndex)
parentMenu Se refiere a cual objeto MenuLista esté sub-menu va a ser pegado.
parentItemIndex Es el índice del articulo el cual mostrará este menú. Los Sub-menus deben de ser definidos antes que creas un menú principal.
Una vez que el sub-menu ha sido definido, puedes agregar artículos a su objeto list también. Como sea no tienes que llamar a un sub-menu el método build() o activado(), porque esto es automáticamente cuidado cuando build() y activate() estan en el menú principal.
Ejemplo:
mymenu = new MenuList(50,70,150,20)
mymenu.list.setImage('list-img0.gif','list-img1.gif',12,18)
mymenu.list.add(0,' item 0')
mymenu.list.add(1,' item 1')
mymenu.list.add(2,' item 2')
mysubmenu = new MenuList(mymenu,0)
mysubmenu.list.add(0,' item 0')
mysubmenu.list.add(1,' item 1')
mysubmenu.list.add(2,' item 2')
mymenu.build()
// escribe mymenu.css, mymenu.div, y llama mymenu.activate()
Por default, sub-menus heredan al ancho de sus padres, y una lista de letras y fijador de colores. Como sea si deseas; tú puedes asignar diferentes formularios para cada MenuLista en la jerarquía.
mymenu = new MenuList(50,70,150,20) ... mysubmenu = new MenuList(mymenu,0) mysubmenu.w = 200 ...
El MenuLista soporta a un número ilimitado de capas anidadas, nada mas tienes que agregar más. Probablemente lo que quieres hacer es de salir con una conveniencia de nombres como (mymenu - mymenu0 - mymenu0_0 - mymenu0_0_0, y así continua).
mymenu = new MenuList(50,70,150,20)
mymenu.list.setImage('list-img0.gif','list-img1.gif',12,18)
mymenu.list.add(0,' item 0')
mymenu.list.add(1,' item 1')
mymenu.list.add(2,' item 2')
mymenu0 = new MenuList(mymenu,0)
mymenu0.list.add(0,' item 0')
mymenu0.list.add(1,' item 1')
mymenu0.list.add(2,' item 2')
mymenu0_0 = new MenuList(mymenu0,0)
mymenu0_0.list.add(0,' item 0')
mymenu0_0.list.add(1,' item 1')
mymenu0_0.list.add(2,' item 2')
mymenu1 = new MenuList(mymenu,1)
mymenu1.list.add(0,' item 0')
mymenu1.list.add(1,' item 1')
mymenu1.list.add(2,' item 2')
mymenu1_2 = new MenuList(mymenu1,2)
mymenu1_2.list.add(0,' item 0')
mymenu1_2.list.add(1,' item 1')
mymenu1_2.list.add(2,' item 2')
mymenu2 = new MenuList(mymenu,2)
mymenu2.list.add(0,' item 0')
mymenu2.list.add(1,' item 1')
mymenu2.list.add(2,' item 2')
// y así continua, ya tienes la idea.
mymenu.build()
Los nombres de los objetos son arbitrarios, hazlos lo que tú quieras siempre y cuando sepas que representan.
Hay montones de cosas internas que probablemente nunca tendrás que tocar, pero estos son los que vale la pena de mencionar.:
Propiedades y métodos:
Hay varios cosas internas los cuales tal vez nunca tengas que tocar, pero estos son los que vale la pena mencionar:
Propiedades:
Métodos:
Como en mi otra Lista - basada en objetos, el MenuLista incorpora su mismo onSelect controlador de eventos para "hacer cosas" cuando cliqueas en un artículo. Un MenuListRedirect es proveído como una vía de redirigir al browser cuando un artículo es seleccionado. Nota que la propiedad subOnSelect, por default artículos que abren los sub-menus no generan un evento onSelec, pero este podrá ser pasado por encima con esta propiedad.
Ejemplo de como utilizar onSelect:
mymenu.onSelect = MenuListRedirect
Ejemplo menulist1.html [fuente] para un simple ejemplo de MenuList.
Ejemplo menulist2.html [fuente] para un ejemplo de MenuLista con dos listas, escondidas por default con un esquema alternado de color.
Ejemplo menulist3.html [fuente] - utiliza el MenuListRedirect controlador para cambiar las paginas.
Tambien lee el correpondiente MenuBar Object el cual ha sido diseñado para controlar multiples MenuLists.
| Casa | Próxima Lección: MenuBar Object |