
La lista scroll "ScrollList" es un widget bastante simple la cual fija el objeto a la lista adentro de un objeto Scroll. Este no tiene funcionalidad única de él mismo, pero todo lo que esta disponible para cada uno de la Lista y Scroll, están también disponible en este objeto.

Debes de inlcuir todos los siguientes 4 dynlayer.js, list.js, scroll.js, y scrolllist.js del DynAPI:
<script language="JavaScript" src="dynlayer.js"></script> <script language="JavaScript" src="list.js"></script> <script language="JavaScript" src="scroll.js"></script> <script language="JavaScript" src="scrolllist.js"></script>
Definir un instante del ScrollList:
objectName = ScrollList(x,y,width,height,scrollBarWidth,scrollBorder)
Los objetos Lista y Scroll son definidos como propiedades del ScrollList:
objectName.list.propertyName objectName.list.methodName() and objectName.scroll.propertyName objectName.scroll.methodName()
Entonces para agregar artículos a la Lista es:
objectName.list.add(value,text ...)
O fijar imágenes para el Scroll es:
myscrlist.scroll.setImages('scroll-img-box0.gif','scroll-img-box1.gif','scroll-img-up0.gif','scroll-img-up1.gif','scroll-img-dn0.gif','scroll-img-dn1.gif','scroll-img-bar.gif','../scroll/')
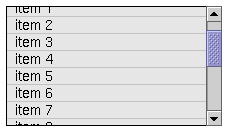
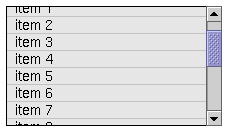
Y las secuencias construir() "build", escribir CSS "write CSS" , escribir DIV "write DIV", activar() "activate()". Tienes la idea. Aquí hay un ejemplo que he hecho:
<html>
<head>
<title>The Dynamic Duo - ScrollList Object Demo</title>
<script language="JavaScript" src="../dynapi/dynlayer.js"></script>
<script language="JavaScript" src="../list/list.js"></script>
<script language="JavaScript" src="../dynapi/scroll.js"></script>
<script language="JavaScript" src="scrolllist.js"></script>
<script language="JavaScript">
ns4 = (document.layers)? true:false
ie4 = (document.all)? true:false
function init() {
myscrlist.activate()
}
myscrlist = new ScrollList(50,50,200,80)
myscrlist.scroll.setDimensions(0,0,15,myscrlist.scroll.h,14,15,29,1)
myscrlist.scroll.clipImages = false
myscrlist.scroll.setImages('scroll-img-box0.gif','scroll-img-box1.gif','scroll-img-up0.gif','scroll-img-up1.gif','scroll-img-dn0.gif','scroll-img-dn1.gif','scroll-img-bar.gif','../scroll/')
myscrlist.list.add(0,' item 0')
myscrlist.list.add(1,' item 1')
myscrlist.list.add(2,' item 2')
myscrlist.list.add(3,' item 3')
myscrlist.list.add(4,' item 4')
myscrlist.list.add(5,' item 5')
myscrlist.list.add(6,' item 6')
myscrlist.list.add(7,' item 7')
myscrlist.list.add(8,' item 8')
myscrlist.list.add(9,' item 9')
myscrlist.list.add(10,' item 10')
myscrlist.list.add(11,' item 11')
myscrlist.list.add(12,' item 12')
myscrlist.list.add(13,' item 13')
myscrlist.list.add(14,' item 14')
// myscrlist.list.onSelect = ListRedirect // haga esto para auto re-dirigir basado en list.value
myscrlist.build()
writeCSS(
myscrlist.css
)
</script>
</head>
<body bgcolor="#ffffff" onLoad="init()">
<script language="JavaScript">
document.write(myscrlist.div)
</script>
</body>
</html>
Ver scrolllist1.html para un ejemplo ScrollList. [ Fuente ]Ver Fuente de Código
| Casa | Próxima Lección : Objeto MenuList |