
Nota: Me olvide de remover de esto algunas de las cosas debbuging cuando originalmente lo informe él (030401999) - este mostraba un alerta cuando hacías clic en algún artículo. Sin embargo no he puesto al día la Guía descargable zip. Es mejor que utilices esta versión.
El objeto SelectList es una replica del lo mismo en HTML original. Yo usaba de tener un objeto el cual era muy similar a este, sin embargo, el objeto SelectList contiene un código enteramente nuevo, y funciona mucho mejor. Si haz utilizado la Lista de Selección anterior, remuévela y utiliza en su lugar este código. Este objeto palanquea la existente Lista Objeto, y la envuelve en un paquete asemejandose a una selección widget.

Debes de incluir los siguientes ficheros:
<script language="JavaScript" src="dynlayer.js"></script> <script language="JavaScript" src="list.js"></script> <script language="JavaScript" src="selectlist.js"></script>
Creando un instante de una Lista de Selección:
objectName = new SelectList(x,y,width,height,listW)
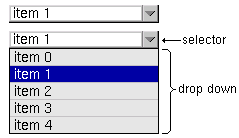
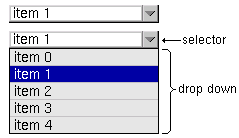
La altura se refiere a la altura de una imagen que esta siendo utilizada - el selector, como le he llamado ya que no encuentro otro nombre mejor. La listaW es un parámetro opcional para fijar el ancho del actual parte de la lista que se suelta es solamente una opción de modificación personal. Abajo lo explicare mas extensamente. No hay forma alguna de fijar a la altura de la parte que se suelta porque esto depende de cuantos artículos se encuentran en la lista.
Toda la funcionalidad del Objeto Lista esta disponible para utilizar en el Objeto Lista de Seleccción. En el código para la Lista de Selección, hay una propiedad lista la cual es un Objeto Lista en realidad. Entonces para agregar artículos o cambiar la configuración de la Lista en el Objeto Lista de Selección, puedes aplicarlos con solo utilizar:
objectName.list.propertyName or objectName.list.methodName()
Ejemplo:
myselect = new SelectList(100,100,150,18)
myselect.list.add('zero',' item 0') // you'll probably want a space ( ) in the text
myselect.list.add('one',' item 1')
myselect.list.add('two',' item 2')
myselect.list.add('three',' item 3')
myselect.list.add('four',' item 4')
Fijando la Imagen
La imagen que he utilizada para el selector es actualmente 3 imágenes, una imagen izquierda, una imagen derecha, y una imagen en el centro, la cual es extensible para que así puedas utilizar el mismo conjunto de imágenes para la Lista de Selección de anchos diferentes (esto no se encontraba disponible en la antigua Lista de Objeto).
myselect.setImage(imageL,imageM,imageR,imageLw,imageRw)
Debes de mandar el ancho a las imágenes de la izquierda y la derecha (imageLw, y imageRw respectivamente)en orden para que la imagen del centro se estire al espacio que sobre.
Mi imagen selector el cual he mostrado arriba es el resultado de estas tres imágenes:
| select-imgL.gif | |
| select-imgM.gif | |
| select-imgL.gif |
El llamado para fijar la imagen "setImage()" es:
myselect.setImage('select-imgL.gif','select-imgM.gif','select-imgR.gif',10,18)
La imagen de la izquierda es 10 pixeles de ancho, la de la derecha es 18 pixeles de ancho, y todas la alturas son 18 - recuerda que la altura es fijada en el constructor.
Como siempre esto es lo que sigue construir() "build(), escribir CSS, escribir DIV, activar() "activate()" la secuencia. Aquí se encuentra en primer ejemplo completo:
<html>
<head>
<title>The Dynamic Duo - SelectList Object Demo</title>
<script language="JavaScript" src="../dynlayer/dynlayer.js"></script>
<script language="JavaScript" src="../list/list.js"></script>
<script language="JavaScript" src="selectlist.js"></script>
<script language="JavaScript">
function init() {
myselect.activate()
}
myselect = new SelectList(100,100,150,18)
myselect.list.add('zero',' item 0')
myselect.list.add('one',' item 1')
myselect.list.add('two',' item 2')
myselect.list.add('three',' item 3')
myselect.list.add('four',' item 4')
myselect.setImage('select-imgL.gif','select-imgM.gif','select-imgR.gif',10,18)
myselect.build()
writeCSS (
myselect.css
)
</script>
</head>
<body bgcolor="#ffffff" onLoad="init()">
<script language="JavaScript">
document.write(myselect.div)
</script>
</body>
</html>
Ejemplo: selectlist1.html [ fuente ] .
Los colores, letras y todo para la parte de la Lista actual de la Lista de Selección son controlados por el Lista Objeto (eg. objectName.list.color.textSelected). Como sea allí se encuentran las propiedades siguientes las cuales son específicas para la Lista de Selección SelectList:
fontname = 'Helvetica' fontsize = 11 color.text = '#000000' color.border = '#000000'
Las propiedades de las letras se refieren a solamente el texto que se encuentra en el "selector" (encima del selector de la imagen). Él color.text es el color del selector de texto, y él color.border es el color del 1 pixeles borde alrededor del la parte suelta de la Lista de Selección "SelectList" (es solamente disponible en 1 pixeles en tamaño, sí deseas agregar mas o remover a este deberás de editar la fuente de código).
En cualquier momento puedes recoger información de la lista con solo recuperar las propiedades list.value o list.selectedIndex, como también cualquier cosa en la lista.
Ya sea, debes de notar: no puedes utilizar las Listas onSelectEvento (list.onSelect). Este evento es utilizado por la Lista de Selección, si lo escribes encima, el selector no funcionara apropiadamente ( no se cerrará). Pero he incluido un evento "onSelect" a la misma Lista de Selección la cual deberás de utilizar en lugar:
objectName.onSelect = myFunction // No utilices objectName.list.onSelect = new myFunction
He incluido un controlador de eventos SelectListRedirect porque el ListRedirect no funcionará
function SelectListRedirect() {
location.href = this.list.value
}
Ejemplo:
mylist.onSelect = SelectListRedirect
Otras Propiedades y Métodos
Hay algunas cosas específicas para la Lista de Selección, c asi toda su funcionalidad es proveída por el DynLayer y Lista Objetos.
Propiedades:
Métodos :
Ejemplos:
Ejemplo selectlist2-custom.html [fuente] - para un ejemplo de una Lista de Selección de modificación personal.
Ejemplo selectlist3-redirect.html [fuente] - para un ejemplo de re-dirigir.
| Casa | Próxima Lección: Objeto ScrollList |